Jekyll Blog is up! Yay!
What is the challenge today?
Set up the Jekyll blog to plan for my projects during the #100DaysOfCode Challenge & document my learning points despite Windows as my OS system
How did I tackle this?
I followed the instructions on Smashing Magazine and fork the Jekyll Now repo.
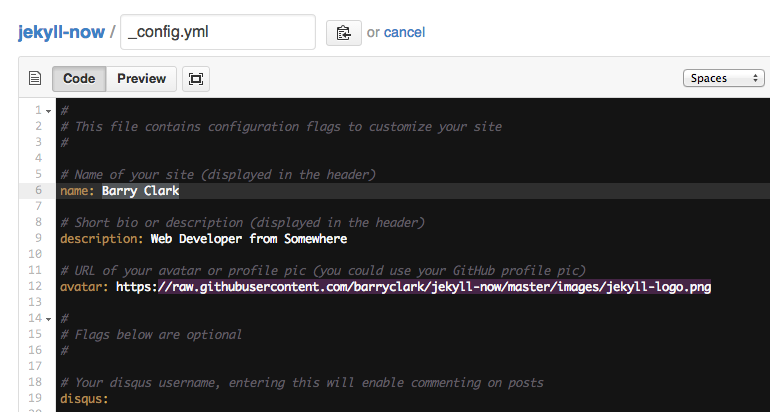
Then I changed the _config.yml file, update the name of the forked repo, and set up the link to this blog with github pages.
I also set up the ruby workspace on c9.io for this forked repo so I don’t have to worry about my OS.
Was it solved?
No, the blog post is now missing on the local site launched in c9.io :(
What did I learn?
What else should I try next (or next time)?
I need to figure out why my blog post is missing when launched locally on c9.io and get it appear there.
Next I can update my site name, avatar and other options using the _config.yml file in the root of mmy repository (shown below).

The easiest way to make my future posts is to edit this one. Go into /_posts/ and update this markdown file. For more instructions head over to the Jekyll Now repository on GitHub.
I also plan to get my personal domain, probably on namecheap with my free education pack and link it to my Jekyll blog instead of the free domain from github pages.
What did I help others with today?
I didn’t help anyone yet
How do I think/feel about that?
A bit sad, but I hope to really help someone tomorrow
